Getting Started with OpenSocial API

On Thursday, Google announced their new API called the OpenSocial which can be used by developers to develop Google Gadgets like applications for their favorite Social Networking websites like the Orkut, Hi5 and a lot more. More information about this could be found at:
http://code.google.com/apis/opensocial/partners.html
One could take it a new revolution, a combined war against the most popular social website - the Facebook. Around 14 social networking websites have partnered Google with their Social API.
Coming to the development of such Gadgets for Orkut like websites, you are required to have a basic but fundamental understanding of developing Google Gadgets. You are required to know Html, JavaScript and XML. I have just followed the Google's sample application and one thing that puts off Google to a lower standard is the way they document their API. Compare Microsoft and Google, I bet Microsoft's documentation is by far the best that is available on the internet. The Google documentation, I think is more above standard. I think the technical writers team consider the audience to be as talented as those who work at Google but unfortunately we are not! right?
I always think a hello world application should be very basic and should include everything that one needs to know. The tutorial at http://code.google.com/apis/opensocial/articles/firstgadget.html assumes that you have basic understanding of Google Gadgets and not about OpenSocial API. It does a great job to explain how to proceed with development of OpenSocial Applications but then it does not tell you how to add that gadget you developed to your Orkut account and so forth.
Well this is what I did!
1. Go to http://code.google.com/apis/gadgets/docs/gs.html#GGE
2. Go to File->New and Select Hello World Gadget. You get the basic code for Hello World gadget
3. Copy and paste the following code into the editor you see in the following link.
http://hosting.gmodules.com/ig/gadgets/file/104220043972318336267/buddiKut.xml
I apologize for not being able to show the code here. But it is my fault and I am lazy not to work around pasting HTML code in the blogger. The best thing you could do is paste the xml you see in some XML editor or refer to the actual source (firstgadget.html)
4. Now click on File->Save and give it a name. Once the file is saved, on the top right corner of the editor you get a Hyperlink with the filename you just gave. Right click on the link and copy the link to your gadget.
5. Now assuming that you have signed up for SandBox Orkut account ( you need to do that by going here http://code.google.com/support/opensocialsignup and you should already have an orkut account) sign into your orkut account with this link 'http://sandbox.orkut.com'
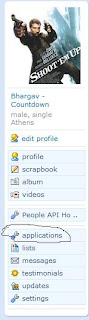
6. Then you see a "applications" menu item just where you see lists,testimonials and other such items ( left side of the page) (as shown in the figure)
7. Now click on that applications link and you see a page with a textbox asking for application URL. Paste the copied URL on to the textbox and click on "Add Application".
6. Once you add the gadget, you see a People API How too item added to your menu just above the applications (See figure). Click on that and you would be taken to a new applications page and you can see your application in Action!!!
Isn't it great?? You have complete access to your friends data and a lot more programatically and imagine all the possible applications that you could develop!
I hope we will be given a profile KEY which is unique for a profile and which can be used within the application and make the Gadget run outside these social networking websites!!! That would be very great ! There might be a better tutorial by someone with more knowledge about this but just that I wanted to be one of the early adopters! Who knows whats waiting for one!