Best Source Code Formatting Plug-in for Windows Live Writer
I use Windows Live Writer to write the blog posts and it is one tool that I always have it installed. Since I write developer posts, sometimes I need to post code snippets and this would be easier if we use one of the many code-formatting plug-ins that are available. But personally, I prefer the Code snippet plug-in. You can get it here. Just look at how nicely the code is formatted.
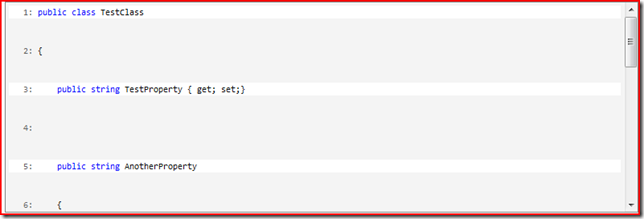
By default, your code snippet can look something like this.
1: public class TestClass
2: {3: public string TestProperty { get; set;}
4: 5: public string AnotherProperty
6: { 7: get 8: {9: return "Nothing";
10: } 11: } 12: 13: public static void RunProgram(string item)
14: {15: int i = 200;
16: if(i==0x23 && item == "krishna bhargava")
17: Console.WriteLine("This program is crap");
18: } 19: }You can notice that the source code snippet is cut-off and the scrollbar should be used. Personally, I believe that this annoys the user to great extent. Readers like to glance at the code and derive their own conclusions, without actually reading it thoroughly. Thus, it is good to have source code listed something like shown below.
1: public class TestClass
2: {3: public string TestProperty { get; set;}
4: 5: public string AnotherProperty
6: { 7: get 8: {9: return "Nothing";
10: } 11: } 12: 13: public static void RunProgram(string item)
14: {15: int i = 200;
16: if(i==0x23 && item == "krishna bhargava")
17: Console.WriteLine("This program is crap");
18: } 19: }You can do that by going into the source mode and modifying the style on the container div. The source code is placed inside a div when the plug-in I mentioned is used. In the style attribute of the container div, remove the property height: 253px; (the height might vary or might not be present) and also remove the max-height property. You can otherwise change the max-height property to something you like so that you can still limit the size of the source code section. Also removing "overflow: true” property allows you to remove the scrollbar altogether.
Anyway, if you are looking for source code plug-in for Windows Live Writer and if you like the code formatting displayed on this page, then you should get the plug-in.
Formatting problem in Blogspot.
If you try to use the code snippet plug-in in Blogger hosted blogs, then the source code could look something like shown above. This is because the blogspot engine somehow inserts <br/> tags between each lines making them look very ugly. You can fix this by going to the blogger dashboard of your account –> Layout –> Edit HTML. Scroll down until you see some styles being listed. Somewhere in between, insert the following CSS style:
1: br
2: {3: display: none;
4: }Then the result should be what you want it to be.